Choosing the right font for the job is pretty easy, scroll down the font list in your customizer until you find the one you like, no?
Even professional designers in a hurry might do this, e.g. if doing a quick favour or job for next to no money or they know the client is doesn’t know any better.
But there are many considerations that can improve your choice.
Choosing type is an resource over at https://fonts.google.com/ which is worth more than a quick skim through, covering the range of factors that might influence a more considered choice.
It starts with some easy ideas, such as emotional response and trust.

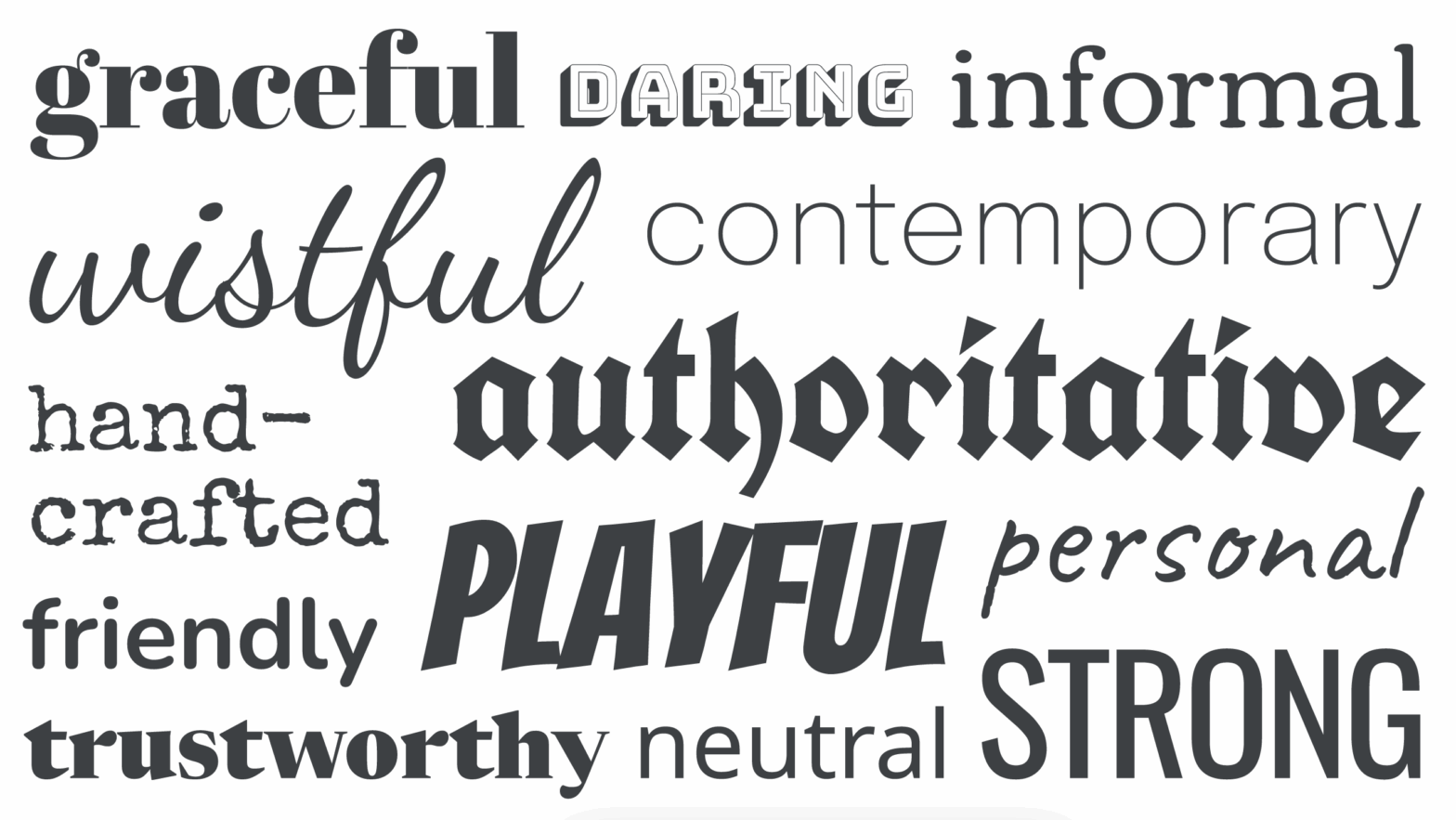
The infographic above combines fonts and adjectives that each type connotes.
Much berated, Comic Sans is perfect in many contexts, for a kids poster, an unpretentious note such as a shopping list and actually can work pretty well in comic too. But as the author of the article suggests, announcing scientific breakthroughs or anything too serious may not be appropriate, unless you do it with tongue firmly in cheek. A narrow range of brands or logos would work with Comic Sans, possibly.
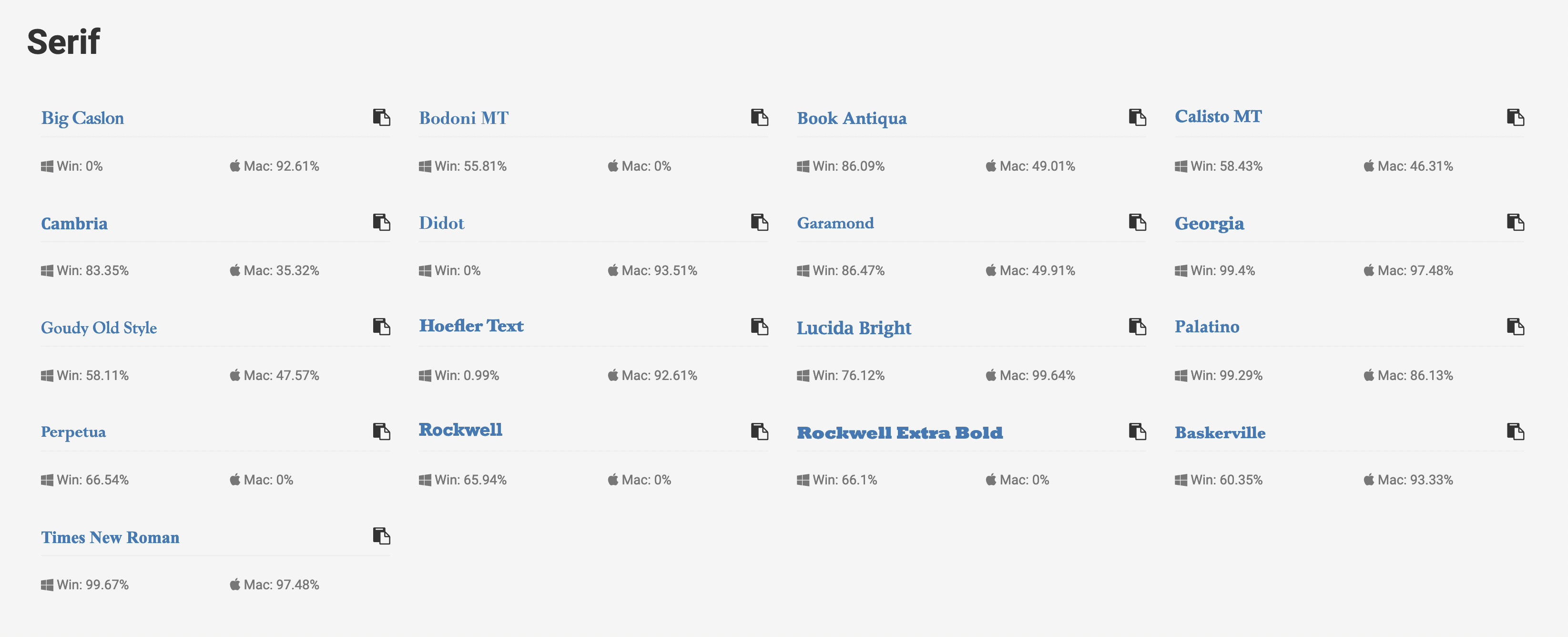
But the question is, if your template only comes with 2 typography options, how do you add another font? Well you can use a number of so-called web safe fonts, but the number of web safe fonts is somewhat restricted, in part because they are operating system dependent. So it might not work on someone else’s computer or if they are using a mobile device.

Because the web has developed along open standards, hacks are required to ensure that what typeface you see is what the author intended you to see.
activate the Google plugin.
Advanced users can also add a bit of code to their customizer settings and selectively.
In our example we created a Cover Block with a friendly bold font to announce we have a Creative block!
To do this, we went the advanced section of the Block holding the text “Creative block” and added a new style class: creative-block.
We targeted the class in the Customizer, making sure to add in first the @import statement.
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
.creative-block {
font-family: Lobster, sans-serif;
}To change the fonts globally needs a little more care, as additional instructions may be needed and a little trial and error required to get everything covered as you would like iy. In the following example, we’ve decided that the rigid serif font is a little harsh and clinical for the long form paragraph text and we’ve switched to a traditional serif font.
@import url('https://fonts.googleapis.com/css2?family=EB+Garamond&family=Lobster&display=swap');
p {
font-family: 'EB Garamond', serif;
font-size: x-large;
}
There is a reason why the template designer selected 2 fonts. It just works.